In any area of design colour plays a huge role from print to digital media. Colour can help convey different emotions, capture target audiences and communicate action. In our design system, colour was one of the first areas we looked at for moving forward. This will ensure we have a good basis or building block for all the work we are going to cover. Colour will help convey user interaction and different elements and components on the page. It will also play a major roll on the overall impression of the new site when a potential student visits the site for the first time.
When deciding on the appropriate colour for a website, consideration should be given to the target audience. The colour used for a product focused on the elderly may not fare well with teens or younger generations. Also, over use of extremely bright colours like red, yellow, blue etc. causes eye fatigue and could drive visitors away. As a university, our audience is diverse. This includes a wide range of nationalities and age ranges that we need to take into consideration.
Choosing a colour scheme for a site should be a careful thought process and also take into consideration people with disabilities to allow your information to be available to everyone. Coupled together with colour theory a colour palette should convey a message or ideology, and also make that experience on the end user side memorable.
Colour theory
As mentioned previously colour can convey different emotions and indicate different meanings to certain types of audience. Shades, context, content, vibrancy, culture, location, tone are all important in trying to get across a message, product or similar.
- Red – is attractive and powerful, also for inducing a visitor to take action. Red invokes emotion.
- Orange – It is known to promote positive thinking and increase creativity.
- Yellow – signifies cheerfulness and creativity.
- Green – Green symbolizes prosperity and wealth. Green also invokes trust and is one of the most trendy / corporate colours.
- Blue – is a conservative colour with incredibly high trust value and is known to have a calming effect
- Black – is useful for sites that relate to photography and art.
- Purple – is used in religious sites and vacation sites.
One of the most important tools in colour theory is the colour wheel shown below —
This is the most basic tool for combining colours and has been used since the 16th century. Its main purpose is to ensure that any colours you pick from it will look good together. From here we can create colour combinations, tints, shades and tones.
- Primary colours – these include red, yellow and blue.
- Secondary colours – green, orange and purple and are made by mixing two Primary colours.
- Tertiary colours – six colours on the wheel created by mixing primary and secondary colours.
- Warm colours – vivid and energetic
- Cool colours – give a calm impression
- Tints – created by adding white to a colour
- Shades – created by adding black to a colour
- Tones – created by adding grey to a colour
With these basic colour theories in mind we can then move onto colour combinations which are described in the list below —
- Complementary colour scheme – colours that are opposite each other on the wheel (red and green)
- Analogous colour scheme – colours that are next to each other on the wheel (greens and blues)
- Triadic colour scheme – vibrant colours that are evenly spaced around the wheel (green, purple and orange)
- Split-Complementary colour scheme – variation on the complementary scheme, uses two adjacent colours to complement the base colour. (green, orange and violet)
- Rectangle (tetradic) colour scheme – four colours arranged into two complementary pairs (red, orange, green and blue)
- Square colour scheme – similar to rectangle but evenly spaced points on the wheel (red, blue, green and yellow)
Proposed colour palette
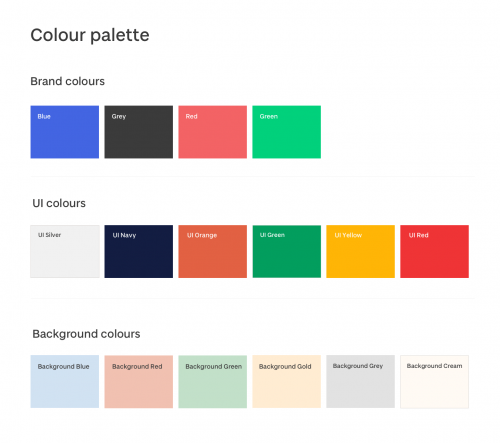
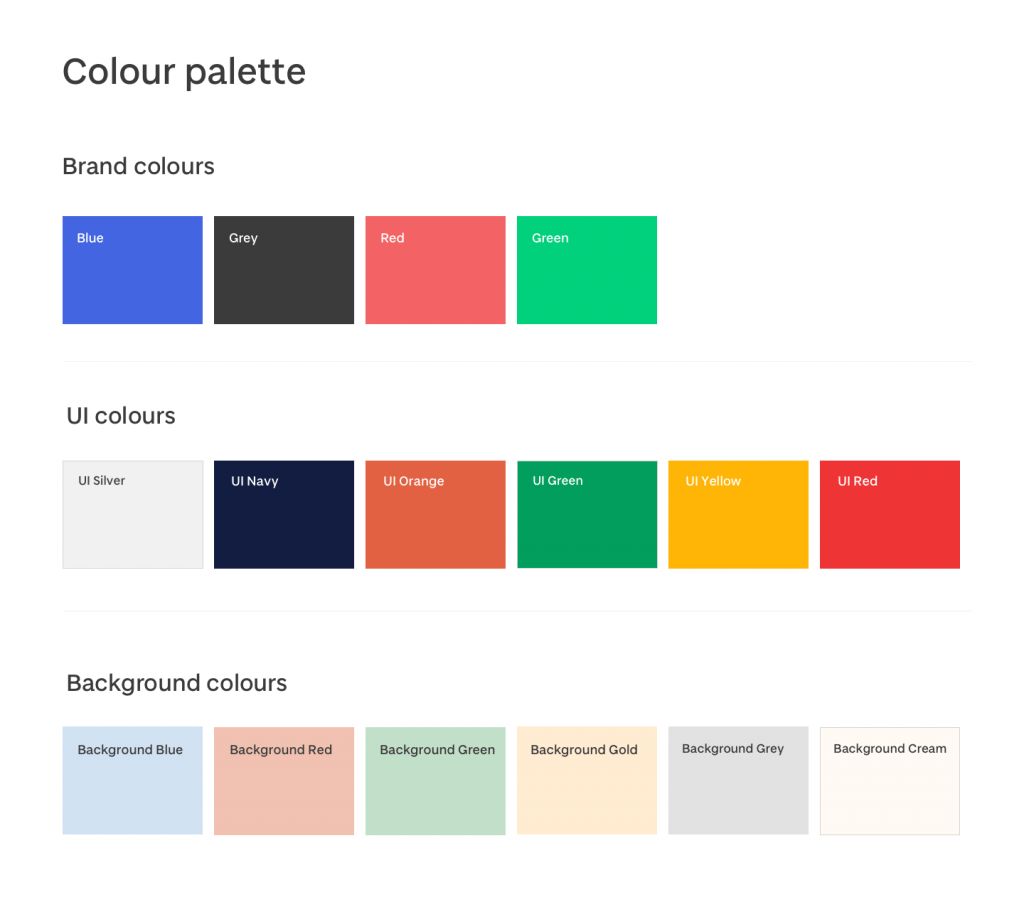
Our existing colour palette is simply not feasible enough for moving forward, we have created an updated palette which will tackle a number of issues such as accessibility, different nationalities and age ranges. Our modern proposed palette will allow us to easily differentiate parts of the site, allow UI elements to stand out for user journey and for user interaction. Our proposed colours can be found below —

Above is our proposed colour scheme for moving forward with the new website. Each colour and its purpose is described below —
- Blue – logos, core brand components, small background areas, links and navigation.
- Grey – body text, backgrounds, secondary buttons, headings, dividing lines, small background areas
- Red – image gradient maps, large typographical elements, icons, dividing lines, small background areas
- Green – image gradient maps, large typographical elements, icons, dividing lines, small background areas
- UI silver – dividers, footer background
- UI navy – UI components hover states
- UI orange – primary call-to-action buttons
- UI green – success state for UI components
- UI yellow – warning state for UI components
- UI red – error state for UI components
The background colours are used for various content areas.
Accessibility
“The power of the Web is in its universality. Access by everyone regardless of disability is an essential aspect.
Tim Berners-Lee, W3C Director and inventor of the World Wide Web”
One of the major aspects we are looking at whilst going forward with our new website design is the issue of accessibility. When designing for the web we need to take into consideration people with disabilities that include visual, auditory, physical, speech, cognitive, and neurological disabilities.
We aim to make our website accessible in four different ways:
- Perceivable: Making text and media perceivable for everyone
- Operable: Helping users navigate content easily
- Understandable: Making and media text understandable
- Robust: Maximising compatibility
From a designer point of view, we have to overcome several problems which will affect how people can perceive information. Some examples and solutions are listed below —
- Some people cannot read text if there is not sufficient contrast between the text and background – foreground texts need to have sufficient contrast with background colours. This will include text on images, gradients, buttons and menus etc. Bright colours should be avoided.
- Using colour to convey information – while in theory there is nothing wrong with this, additional information should be provided. For example, you may mark a required field on a form in red, this should also be accompanied by an asterisk or similar to convey the meaning. A description above the form should then read something like “Required fields are in red and marked with a *”.
- Interactive elements should be easy to identify – this will cover elements like links and buttons. Text in elements should be meaningful and helpful to the user. Elements should also be consistent and have different states when interacting.
Our proposed colour palette has been carefully checked against a number of tools to ensure we can use colours that will allow our site to be used by a global audience. An example of this is shown below by our main red colour —

Running these type of tests is beneficial for all. Not only will it benefit people with colour blindness disabilities, it will also benefit the average user, for example in strong sunlight when looking at a page on a mobile device. Running these tests regularly coupled with the latest legislation will allow our users to find the information they want and need anytime, anywhere regardless of how they are accessing it.
Conclusion
There are many tools available on the web for picking a colour scheme such as Kuler, Coolers and Color trends. Tools like this and many others do not exist simply to “paint a website”, colours should be chosen with purpose and intention. The most impactful websites are the ones that keep the use of colour to a minimum. Often the biggest statement your site can make is in its simplicity. Colour is a powerful tool in building a successful website, it can connect and communicate with a target audience and allows your site to stand out and give it a unique identity.