We wanted to provide a short update on recent accessibility work and tell you about some upcoming accessibility training for staff on 7 June. And what better time to publish this than on Global Accessibility Day!
What do we mean when we talk about accessibility and accessible websites?
Accessibility is about making sure content can be accessed, read, and understood by as many people as possible. It means removing barriers to enable participation for all. Accessible content is available for everyone, including non-native English speakers and people with disabilities, illness, or impairments, whether permanent or temporary. Accessible websites, applications, and interfaces can be used by anyone.
Global Accessibility Day
Global Accessibility Awareness Day (GAAD) is an awareness day on 20 May focusing on digital access and inclusion for more than one billion people with disabilities and impairments. It is marked annually on the third Thursday of May.
The purpose of GAAD is to get everyone talking, thinking and learning about digital access and inclusion.
There are many great virtual event sessions running through the day (and night!) from experts all over the world. Here are just a few that might be of interest:
- How to make your videos accessible and inclusive
- How does awareness of assistive technology impact students with disabilities success at the college [university] level
- Blending accessibility into user experience
- Audio descriptions and captioning
- Accessibility teachers’ coffee hour
Learn more, see the full list of events, and register on the GAAD website.
Recent accessibility work
Here’s what we’ve been up to in this important area since our last accessibility update:
Accessibility Group
What used to be called the Web Accessibility Group has grown and evolved into the Accessibility Group over the course of the last year or so. Around a dozen members of staff from different teams across the university come together every month or so to discuss concerns, plans, and projects that will help us push accessibility up the agenda.
Our overarching goal is to improve online and offline experiences for all students, staff and visitors of all kinds from all over the world. We can achieve this by ensuring our websites, apps, systems, buildings, teaching materials, videos, signage, and general environments are inclusively designed and accessible.
If you would be interested in learning more about – or joining – the group, please email me (s.y.burrows@dundee.ac.uk), including Accessibility Group in your title/subject.
Accessibility training and audits
Since our last accessibility-related update, we have provided training for various teams and individuals across the university to help them create accessible web content.
Towards the end of last year, we worked closely with a team from LLC to help them perform an accessibility audit of the student-facing LibGuides system. Taking their most popular and complex content, we used both automated and manual testing techniques and tools to make a detailed assessment of whether or not that content can be easily accessed, consumed and understood by every visitor, including those with disabilities or impairments.
You can see the full accessibility audit process on our guide, Performing an accessibility self-audit.
The outcome of this project was a list of issues we could address together with the vendor, SpringShare, to greatly improve the experience for every visitor but especially for those using a screen reader.
We were also able to create an accurate accessibility statement detailing where the content was accessible and what the remaining issues were (and when they would be fixed).
Accessibility statements
Every active website, online application or system, and mobile app used by students, staff or the general public must be covered by an accessibility statement that details the following:
- How accessible the website, app, or system is
- What to do if you can’t access parts of the website, app, or system
- How to report accessibility problems or give feedback
- The enforcement procedure
- General contact information
- Technical information about the accessibility of the website, app, or system
- Compliance status
- Details of non-accessible content like PDFs and how to circumnavigate those issues to access the content another way
- How the website, app, or system was tested
- What the organisation is doing to improve its accessibility
You can view the accessibility statement that covers the main university website as an example. We are available to guide you in creating an accessibility statement for your university site or application.
Updating and testing our websites
We regularly run accessibility audits and tests on our websites, as well as the templates and patterns we use to create those websites. Our aim is for the university website to become fully WCAG 2.1 AA compliant, something we believe isn’t too far off. Achieving this takes a significant amount of work, requiring the entire website to meet over 100 different requirements like these:
- provide text alternatives (‘alt text’) for non-text content
- provide transcripts for audio and video
- provide captions for video
- make sure content is structured logically and can be navigated and read by a screen reader
- do not use colour as the only way to explain or distinguish something
- use text colours that show up clearly against the background colour
- do not use images of text
- make sure your website is responsive – for example to the user’s device, page orientation and font size they like to use
- make sure everything works for keyboard-only users
- let people play, pause and stop any moving content
- do not use blinking or flashing content – or let the user disable animations
- provide a ‘skip to content’ link
- use plain English
- keep sentences short
- do not use words and phrases that people won’t recognise – or provide an explanation if you can’t avoid it
- explain all abbreviations and acronyms, unless they are well known and in common use
- use valid HTML so user agents, including assistive technologies, can accurately interpret and parse content
- make sure your code lets assistive technologies know what every user interface component is for, what state it’s currently in and if it changes
We recently updated our video component to include an area to display a transcript. A transcript is a text description of the video’s audio content. Supplying an accurate transcript for each of our videos is a legal requirement.

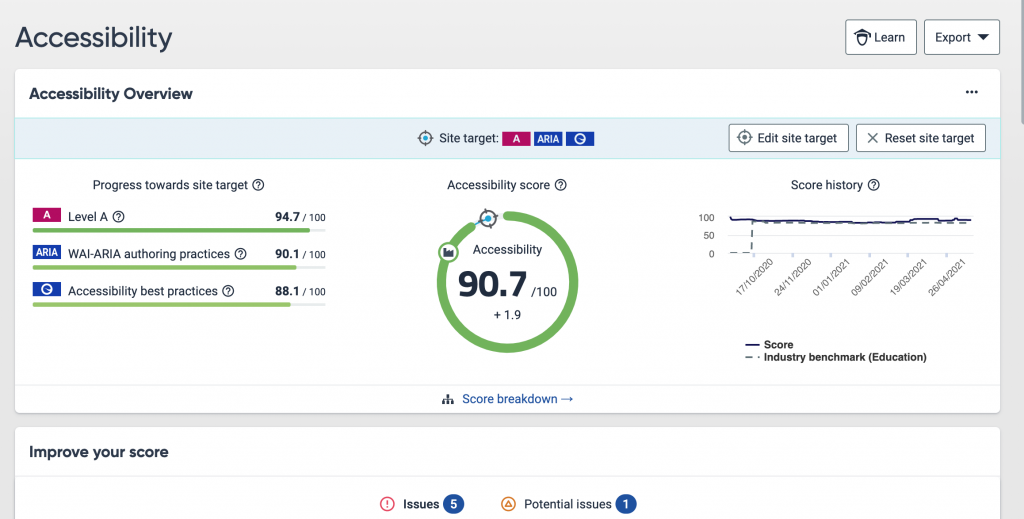
We use tools like SiteImprove to measure and identify how compliant our web content is, and to help spot any issues that may be negatively affecting the experience of our visitors.

Contact us if you would like a report of your website’s accessibility from SiteImprove.
OPD training – “How to create accessible web content”
I am running an OPD course focusing on accessible web content. This course aims to help staff create content that reaches further and can be enjoyed by everyone, irrespective of their device, location, situation, disability or impairment.
This 90-minute session (which runs twice a year) will give you:
- Insight into why accessibility is essential for all web content creators
- An overview of web accessibility (without the technical jargon)
- Live demos of assistive technologies including a screen reader
- Instructions on how to try the assistive technologies built into your computer and mobile device
- A look at the techniques used by our audiences to adapt your content to meet their specific needs (eg dyslexia and colour blindness)
- Practical knowledge on how to create accessible content for the web, including how to structure your page, improve readability, use colour effectively, write suitable alternative text for images, add transcripts and captions to videos, create better links, and more
- Reassurance that creating accessible content isn’t difficult, technical, or requires an entirely new approach
- A breakdown of who will benefit when you publish accessible content (including non-native English speakers)
If you or your team wants to gain more insight into accessibility or ensure you are creating fully accessible web pages, please do join me on Monday 7 June from 10:30am to 12:30pm after registering on the OPD website.
Need help with website accessibility?
We’re here to help you create accessible websites and web content. If you require assistance making your videos and documents accessible, please contact Creative Services. Otherwise, simply log a ticket in Help4U and we’ll get back to you as soon as we can to help you make your website fully readable, accessible and on brand.
