Somewhat ironically, given its title, this blog post is in response to a question we are asked on a regular basis: why don’t we allow FAQs on the website?
As part of our web migration project, we’ve been working with people throughout the University to improve existing content as we move it over to our new content management system. We want people to be able to find the information they need quickly and easily. Frequently asked question pages however, often serve only to muddy the waters, and can actually make it more difficult for our users to access the content they are looking for. This blog post explains why putting your content into the form of FAQs reduces its effectiveness and what you could do instead to enable your users to find the content they want.
Harder to scan for information
To understand why FAQs don’t work well on a website you need to know a little about how people actually read – or in many cases, don’t read – the text on the page. It can be likened to driving along the road and taking in the information on a billboard as you’re heading past it at speed. You don’t read it word for word and instead absorb only the most obvious information.
Research from Nielsen Norman Group has shown that one pattern people follow is the F-shaped pattern, where they scan along the top of the content, then mainly down the left hand side, quickly scanning for keywords. Because of this scanning pattern it’s important to make sure that the content is ‘front-loaded’ – in other words, the keywords are towards the left hand side of the page.
Another common scanning style is the ‘layer cake’ style where users will scan the headings and subheadings and skip the paragraph text below them.
Structuring content as FAQs, and using questions as headings, therefore goes against people’s normal behaviour when looking at the content on a page, and slows them down. Back to the analogy of driving along the road, we’re effectively putting speedbumps in their way. Using questions means we get repetition of phrases such as ‘how do I’, ‘where do I’ down the left hand side of the page instead of the words that people are looking for.

Writing questions also tends to be wordier than headings, leading to longer line length. Particularly on mobile devices this can be harder to read and not entirely comfortable for a user.
A dumping ground
Across the internet, it sometimes appears as though little thought has been given to grouping FAQs into useful sections. All too often they can become a dumping ground for a disparate collection of information. This makes it tricky for someone to find the answer to a genuine question as they will have to sift through a lot of material first to find what they really want to know buried amongst it. It can be a little like finding a needle in a haystack!
This lack of order and structured headings can also hamper SEO and make it more difficult for google to find and subsequently index our content.
Not the user’s questions
Another problem with FAQs is that sometimes they do not answer a user’s genuine questions but are created by the business to try to push out information they think people should read. You often see this on retail pages – “when was the business founded?”, “how many employees do you have?” – whereas most of the time you’re actually in a hurry to learn about their delivery charges or returns policy. I don’t think we are particularly guilty of this at the University, but we do have a habit of assuming what people’s questions are, rather than always carrying out research. This means a lot of the time we could simply be guessing at the questions people have.
Duplication
We also see FAQs which duplicate info that is elsewhere on the website. This is problematic as when updates are made, one version can easily be overlooked leading to conflicting information on the site. As well as confusing users this also weakens trust in your brand.
So what’s the alternative?
Perhaps you have an FAQ page on your site and are now wondering what to do with it. Often the information it contains can be very useful to users so long as it is presented in the right way and at the right time.
If something is genuinely asked on a regular basis – perhaps you get people emailing in or phoning with similar questions – we should write and structure the content on the website accordingly so the answer is easy to find within the actual content itself. People tend to visit the FAQ page as a last resort – when they can’t find the information on your site – but you can avoid this by supplying the information at the point people need it which will also mean a smoother user journey.
If lots of people are coming to you with a question about a specific topic, then create content based on that theme. Keep similar topics together and structure the material logically.
For example, imagine you are running an event that is aimed at families. Instead of having something hidden in the FAQs such as ‘who is this event suitable for?’ this information can be communicated more directly in the event description with the use of a heading such as ‘Children welcome’ or ‘Family-friendly’ and text to explain that the event is suitable for the whole family.
Case study: inter-library loans
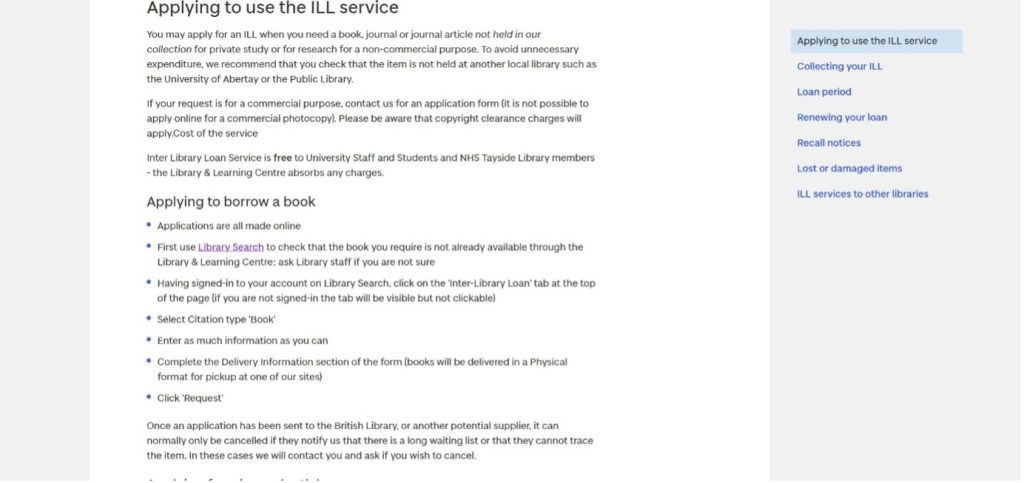
An example of how headings, rather than FAQS, can improve content is seen with our new inter-library loan page. This was previously structured as a series of FAQs (see image below), but we were able to restructure the page and bring in easily scannable headings and think about the user journey from application to collection and renewal, providing the relevant information a user would need at each step.

The original page was particularly difficult for a user to scan since there was not even any content breaking up the questions as they were in an accordion style, with repeated blocks of colour and nothing in between.
The new inter-library loans guide which uses headings, might appear longer, but is actually easier on the eye. A quick scroll through the page and the keywords, such as ‘applying’, ‘restrictions’ and ‘collecting’ jump out. We are also aided by the fact that our H2 level headings appear as contextual navigation on the right hand side of the page (on desktop) or the top of the page (on mobile) so users can instantly navigate to a section of interest.

The structure of the page, using appropriate headings, will also ensure this page surfaces in search results, regardless of how the user has typed their query.
Overall, and as this example shows, FAQs are an ineffective way to write and structure content. Putting in just a little more thought as to how you organise and display your material can make a significant difference to your users, both in the ease of finding and using the information on the site. It will speed your users to their goal and leave them with a far more positive impression of your website.
Photo by Emily Morter on Unsplash
